2018
Indigo Customer Service Centre Redesign
The Challenge
There was a strong business objective from the customer service department to reduce the volume of support tickets generated from inquiries, some of which answers could be found in the help articles. The design team was approached to resolve the inconsistent visuals and disorganized content structure. There was a disconnect in the user experience from the ecomm site to the customer service centre. We also had to be mindful of the limitations of using a third party software and working with external developers.
Our Approach
We didn’t want to hide the contact methods as we pride ourselves on excellent customer service, but rather encourage customers to search for answers before contacting an agent. The main goal for the customer is to quickly find the answers to their questions with as few obstacles as possible. Our focus was creating ease of finding relevant articles and cohesion from the ecomm site experience to mitigate any lack of trust in the efficacy of the CSC. We leaned into defining the information architecture for content organization and updating the UI.
My Role
I collaborated with the UX designer and copywriter to define the information architecture and create the low-fidelity wireframes. I was later responsible for the UI design, creating high fidelity wireframes and prototyping, preparing files for final hand off, and liaising with external developers during development.

Information Architecture
Upon conducting a full content audit of the ~300 articles we noticed there were redundant articles that needed to be consolidated. Sorting them into groups gave us an overview of what needed to be eliminated and the final set of groups determined the content structure. Based on the most visited articles and the most commonly inquired topics, featuring them on the home page was our solution to reducing the amount of interaction required for customers to find their answers.



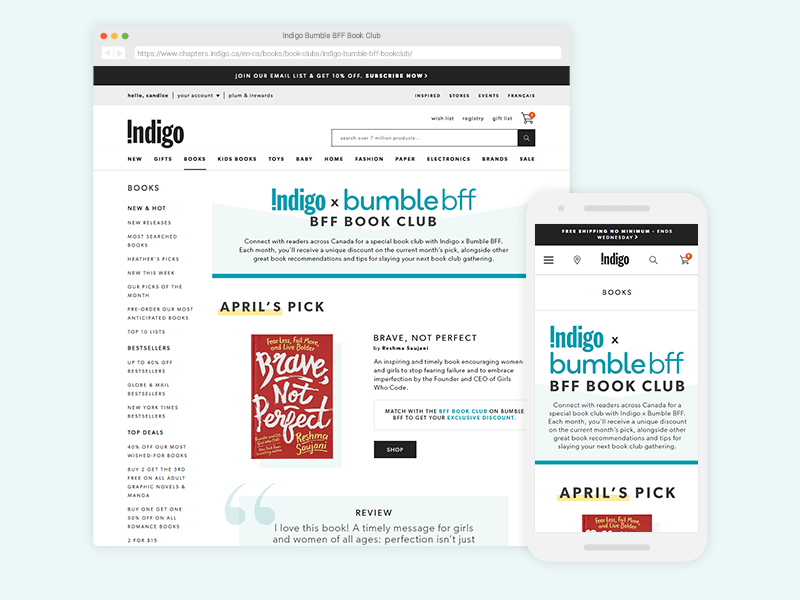
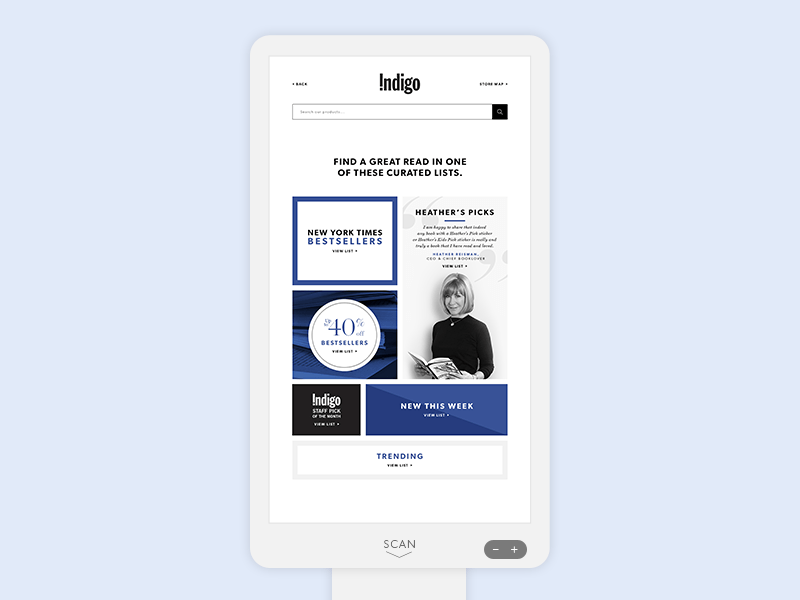
Visual Design
Core colours, type treatment, icon pack, and imagery were applied in order to establish visual consistency and create a congruent experience when navigating from the ecomm site.
More Projects